首先你得先上传图片,选择编辑页面的右侧“添加图片按钮“,等待上传完成后
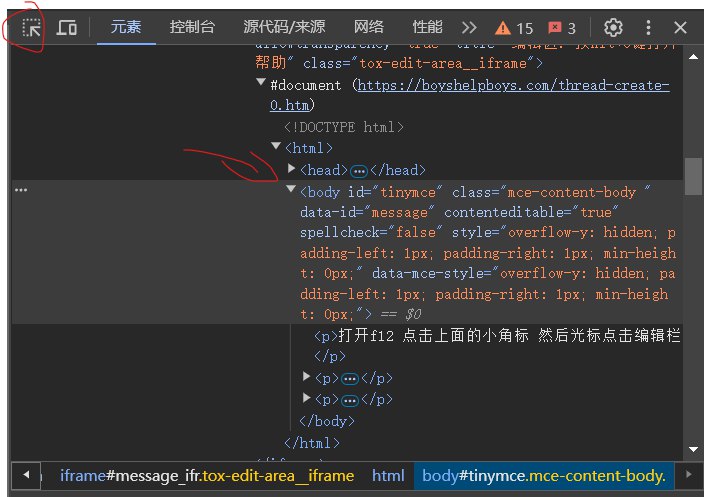
打开f12 点击上面的小角标 然后光标点击编辑栏

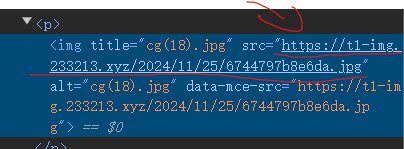
在代码页面有一个<img>的标签,复制里面的src后面的链接

右键下面的<p>标签,选择“以HTML格式修改”,输入下面的代码
<p style="background-image: url('##这里换成上面你复制的图片链接'); background-repeat: no-repeat; display: flex; align-items: center; justify-content: center; font-size: xx-large; font-weight: 900; position: fixed; top: 0; left: 0; right: 0; bottom: 0; pointer-events: none; opacity: .3;" ></p>
输入完成后编辑界面的背景会被改成你上传的图片,如果你想可以把你上传在编辑页面的图片删除
完成后点击发表主题即可
<p style="background-image: url('##');(图像文件)
background-repeat: no-repeat; (背景重复,设定为no-repeat则为不会重复,小图像建议设置)
display: flex; align-items: center;justify-content: center;position: fixed;top: 0; left: 0; right: 0; bottom: 0;
pointer-events: none; (穿透点击)
opacity: .3;(透明度效果)
"></p>