目录:
只在聊天室生效 全站生效(没完全适配) 有BUG回复(配图 有问题请高级回复,高级回复可配图)
点击插件设置打开设置面板
脚本链接:
脚本历史使用过的图片记录:https://boyshelpboys.com/thread-6666.htm
安装链接1:链接
安装链接2:链接
安装链接3:链接
GitHub仓库:123
如何安装:
需要先下载用户脚本管理器(Tampermonkey 或 Violentmonkey)
手机端用户建议使用X浏览器,via浏览器或火狐浏览器
火狐浏览器需要安装特殊版本(Nightly):点击下载FireFoxNightly版本
下载链接:https://www.123684.com/s/fBA7Td-J0WHv
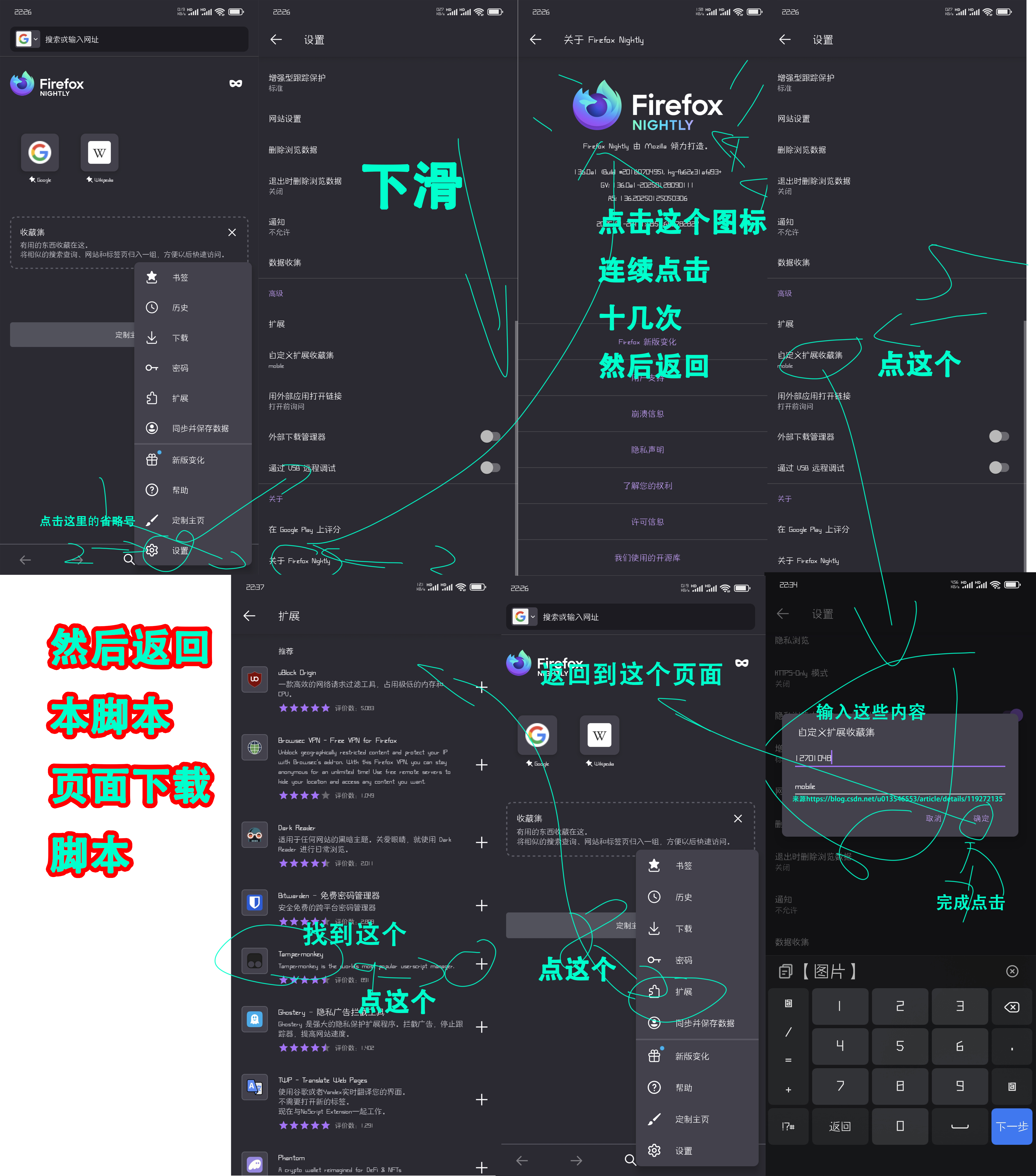
火狐浏览器需要你现先在手机插件下载Tampermonkey,方法如下(来自https://blog.csdn.net/u013546553/article/details/119272135):

via浏览器:https://viayoo.com/zh-cn/via 浏览器下载链接:https://res.viayoo.com/v1/via-release-cn.apk
进入脚本下载页面点击下载即可
X浏览器(不建议):https://www.xbext.com/ 下载链接:https://www.xbext.com/download/xbrowser-release.apk
X浏览器脚本下载教程(官方):https://www.xbext.com/docs/how-to-use-tampermonkey-user-script-in-xbrowser.html
展示图片:



如何使用
理论上插件安装即可用,如果你有需要设置内容的话:
点击“插件设置”打开设置按钮

在网页中心会出现下面这个面板

点击

样式的横条展开对应的设置分页
接下来会按照设置分页顺序来介绍
通用部分

启用指示灯:脚本内“延迟检测”功能的开关(只在聊天室显示),勾选为开启。
删除左侧导航栏:删除左侧导航栏(即网站左侧的首页-精选系列部分),勾选为删除。
滚动条不显示:隐藏网站各处由于代码原因出现的滚动条,勾选为隐藏。
图像背景设置页面

启用图像背景:选择是否在网站背景部分渲染图片背景,勾选为渲染。 背景色:选择背景底色,不渲染图像背景时会渲染选择的背景色。
本地图片\在线图片:选择使用本地\在线图片的绑定单选框,无法被同时选取。
使用本地图片选项前,需要点击右侧按钮上传图片文件。
使用在线图片选项前,需要将右侧的输入框修改为你图片的url。
渲染到网页背景\渲染到聊天室背景:选择图片渲染位置的的绑定单选框,无法被同时选取。
使用渲染到网页背景,背景图片会显示在网站的背景部分。
使用渲染到聊天室背景且在聊天室页面中,图片会渲染到聊天室框的背景部分。
使用渲染到聊天室背景但不在聊天室页面中,渲染如渲染到网页背景选项一致。
背景图片透明度:调整图片透明度的滑动条,左为0%右为100%。
背景是按照 背景色-背景图片 的顺序渲染。
id名称渲染

聊天室名称/淡色字体大小:调整聊天室名称/淡色字体的大小,输入框内数字越大字体越大。
聊天室名称/淡色字体描边/字体颜色:调整聊天室名称/淡色字体的描边色和字体色,第一个颜色框为描边色第二个颜色框为字体色。
聊天室名称/淡色字体描边大小:调整聊天室名称/淡色字体的描边粗细,数值越大描边越粗。
渲染定位

图像渲染方式:选择背景图片的渲染方案,有三种选项:
自定义:通过下面的选项自定义图片渲染的宽高比,以及图像距离顶部和左侧的定位距离。
图像尺寸优先:渲染时优先保证图像比例的完整并缩放图像保证其完全覆盖网页背景,会导致图像渲染到网站页面外部导致。
网站尺寸优先:渲染时优先保证图像比例的完整并缩放图像保证其完全显示,会导致出现黑边。
居中渲染:选择图片是否与背景居中对齐,不勾选时图片会以左上角对齐。勾选为开启。
顶部/左部:调整图片的定位位置,单位为px(像素)。顶部数值越大与顶栏越远,左部数值越大与页面左侧越远。可以为负数。
背景高度/宽度比例:调整图片的缩放比例,单位为%(百分比)。数值越大图片被拉伸的尺寸越大。不可以为负数
特殊效果

目前只有方块特效,后续会添加其他的效果。
方块特效效果:

启用方块特效:启动方块特效渲染的选择框,勾选为开启。
背景方格大小:渲染时背景方块的尺寸设定滑动条,范围为50(包括)-150(包括)。
边框线设置:调整边框线尺寸的滑动条和调整边框线颜色的颜色选择器,尺寸范围为0(包括)-99(包括)。
方片颜色:调整方片颜色的颜色选择器。
透明度设置

调整各个控件颜色与透明度的控制面板
更新日志:
v3.2.4.4更新:适配,修bug。
v3.2.4.3更新:
添加对聊天室界面消息列表区的颜色与透明度调整。
聊天室表情包功能基本完成,已可以使用。
请注意聊天室表情包数据皆保存于本地,在其他浏览器或者其他设备登录不会且无法同步,后续可能会想办法支持。
v3.2.4.2更新:
修复手机端网页背景不显示的问题。
调整部分区块的颜色和透明度。
修复聊天室界面气泡颜色设置失效的问题。
v3.2.4.1更新:
对新聊天室进行基本适配,删除部分无效代码。
修复在选中“渲染到聊天室背景”时其他页面的背景透明度数据无法正常生效的问题。
稍微完善表情包功能代码(未完成请注意)。
v3.2.3.1更新:
修复未启用新聊天室界面时,有消息被撤回导致的通知与在线列表故障的问题。
尝试修复新聊天室界面中收到无ID信息后无法收到新消息的问题。
v3.2.2.0更新:
现在,在关于界面关闭设置菜单时不会自动刷新。
脚本修改的聊天室界面支持显示引用类消息。
翻译了图片放大展示界面控制台的英文。
现在支持运行作者写在帖子内的脚本代码。
尝试给自定义聊天室界面添加了消息获取失败重复获取的机制(在代码层面最多会重试5次,如果有卡住请前往脚本内提供的反馈渠道进行反馈)。
v3.2.1.0更新:通知功能添加图片展示功能。
添加不启用新聊天室界面时的通知功能。
v3.2.0.2更新:修复设置页面二次切换到一个页面时显示异常的问题。
修复分菜单“聊天室界面设置”内容显示异常的问题。
v3.2.0.1更新:新设置页面上线,有任何bug请在关于页面进行反馈。
v3.1.1.5更新:添加图片拖动功能。(半成品)
修复无法点击帖子回复内图片来放大展示的问题。
调整了图片展示页面缩放计算方式,使其缩放动画更线性。
添加图片控制台功能。
3.1.1.4更新:
修复在帖子编写界面背景不正常显示的问题。
v3.1.1.3更新:
添加聊天室消息通知功能,目前在启动自定义聊天室界面时自动启动。
自定义聊天室界面添加了图片放大查看界面。
重新设计了图片放大部分代码。
添加帖子背景图检测,现在在检测到帖子有背景图情况下不会再次渲染背景图。
修复了滚动条隐藏失败的bug。
修复了在部分情况下背景图片宽高设定异常的问题。
v3.1.0.1更新:
自定义聊天室界面上线,可通过“聊天室页面设置”》勾选“启用新聊天室界面”》刷新聊天室界面来启用。
v3.0.19.2更新:
修复部分文字错误
修复部分设置失效的bug
修复“顶部”与“左部”两选项效果错误以及被错误锁定的问题
修复无法获取到服务器更新类数据是显示异常的问题
v3.0.19更新:
修复更新完成后第一次加载脚本不显示更新日志的bug
修复获取服务器数据未过滤缓存导致的时效性问题
v3.0.16更新:
添加检测在线版本号功能
调整了代码加载顺序
v3.0.15更新:
修复了x浏览器没有正确加载脚本的问题
更新了www前缀域名的BHB站点识别
【新聊天室暂时搁置】
v3.0.14更新:
修复了设定初始值时页面加载错误核默认图片没有更新的bug
修复聊天室气泡特效没有正确设定的bug
v3.0.13更新:
更换默认背景
修复了帖子页面点击帖子内图片再返回时错误跳转的bug
修复了图片缩放没有复原的问题
修复了样式表没有成功插入的问题
调整了图片缩放逻辑
【新聊天室暂时搁置】
v3.0.12更新:
修复了样式表插入错误的问题
修复聊天室气泡磨砂效果失效问题
添加了帖子页面图片大图展示的功能
【新聊天室暂时搁置】
v3.0.11更新:
修复了在网站主页脚本加载异常BUG
修改左侧导航栏位交互与个性化页面颜色设定一致,在这个页面前往个性化设置窗口
【新聊天室暂时搁置】
v3.0.10更新:
修复了在部分情况下点击“在线人数”按钮会无法正常显示在线列表的BUG
重新添加了广告区域删除的功能
修改了在线列表交互逻辑
现在可以通过点击名字进行@操作,通过点击头像进行跳转主页的操作
【新聊天室暂时搁置】
v3.0.1更新:
修复了聊天室界面显示不正常的BUG
【请注意更新后有部分内容是没有开发完全的状态,请等待后续更新】
v3.0.0更新:
修复了在主页时背景图片不显示的BUG
重写了在线栏,只会显示在线人数和最后在线时间
新的聊天室界面现已上线(Beta),在聊天室界面的插件设置=》聊天室界面设置=》启用新的聊天室界面 点击勾选后刷新即可开始使用
v2.4.46更新:
修复了错误删除站长任务版的问题
v2.4.44更新:
修复了在线用户中有特殊类型ID会导致报错的问题
v2.4.42更新:
修复了在线列表点击时无法跳转的问题
修复了在部分页面背景色没有被正确设置的问题
添加了主页部分的颜色|透明度调整内容
修复了颜色|透明度调整内容中滑动条没有正常显示的BUG
修复了点击其他位置时在线用户页面|服务器延迟信息页面不会自动隐藏的问题
重写了渲染方案,现在不再区分section模式和background模式,同时’渲染到聊天室页面‘已支持透明度修改
v2.4.39更新:
添加了焦点检测,现在页面不在焦点将不在进行服务器链接延迟检测
重写了站长的在线人数部分内容,加快了更新速度
修复了指示灯在刚启动页面时没有更新的BUG
添加了背景色调节功能
v2.4.37更新:
重写了对主页小字体颜色描边渲染的修改方式
v2.4.35更新:
添加了更新日志按钮,位于插件设置内
v2.4.33更新:
修复了透明度设置为“100”时没有正常实现的问题
修复点歌界面被错误覆盖的问题
v2.4.31更新:
修复站长全屏模式的bug
v2.4.29更新:
修复了聊天汽包被重置的问题
v2.4.25更新:
修复图片无法读取的bug
v2.4.21更新:
修复站长全屏模式的bug
修复了网络指示灯的问题,调整了获取网络状态的机制
v2.4.19更新:
添加修改消息气泡颜色的功能
修复了指示灯按钮设置重置的问题
v2.4.17更新:
修复消息时间无法隐藏的问题
v2.4.15更新:
修复了滚动页面后设置栏不会置于页面中心的问题
优化了信号灯的运行逻辑,现在在关闭后不会再进行请求
修改了部分菜单选项的描述
v2.4.13更新:
修复了描边效果不正常设定的问题
修复方块特效不能正常启用的问题
v2.4.11更新:
修改了默认绘制图片背景的设置
v2.4.9更新:
添加了关闭指示灯的按钮(在菜单)和延迟信息按钮(点击指示灯即可)
修复了延迟超过1000ms状态(黄灯)状态下阴影不正常显示的问题
v2.4.1更新:
调整了服务器状态指示灯策略(我的灯更好看)
重写了设置菜单
v2.3.1更新:
优化了务器状态指示灯(我的灯更好看)
修改了字体描边办法
v2.3.0更新:
在聊天室添加了站长服务器状态指示灯(测试中,还有我的灯更好看)
v2.2.0更新:
添加了一个新的背景特效(方块特效)
添加了 启用图像背景 选项,关闭会不渲染选择的图像背景
修改了站长聊天室发送按钮的样式
修改了左侧导航栏的交互效果
v2.1.5更新:
适配闪电炫芬批的外链头像
修了左侧导航栏背景修改导致不透明的问题
v2.1.3更新:
更新了对火狐浏览器的界面适配(火狐的UI和谷歌为什么完全不同?)
v2.1.0更新:
添加了新的背景渲染选择项:
图像渲染方式{可以选择按照网页尺寸渲染还是以图片尺寸渲染}
居中渲染{设定图像中心居中渲染}
适配了站长新工具栏的样式,调整了发送框和工具栏开启按钮的大小
修改了站点内选中字体的效果,现在选中字体会修改其为蓝色
v2.0.3更新:
修复了控制滚动条时会错误控制ID描边和设置按钮样式的问题
v2.0.0更新:
添加了对全站页面的背景适配(还没做完透明度适配,透明度目前只能在聊天室界面改)
添加侧栏透明度/颜色调整
修改了其他的代码
v1.4.7更新:
删除了伪装功能(都是BHB滴错) 给站长的新栏的背景删掉了
v1.4.3更新:
添加头像伪装功能,在对应的输入框输入图像链接并点击一次前面的单选按钮即可(若为外链图片则只有@闪电炫芬批的插件使用者和本脚本使用者可见)
v1.4.0更新:
添加聊天室ID字体颜色修改功能
添加顶栏透明度/颜色调整
添加发送栏边框颜色透明度调整
添加发送框颜色透明度调整
添加发送框描边
添加“聊天留言”区颜色/透明度修改
v1.3.9更新:
针对@闪电炫芬批插件的外链头像图片做适配
v1.3.7更新:
修bug
v1.3.6更新:
调整了聊天室id的描边修改方式,解决了聊天记录多的时候卡顿的问题
v1.3.0更新:
添加单独调整部分控件透明度和颜色的功能(还有重置功能)
添加聊天室名称描边大小功能
给进入设置的按钮进行了美化
v1.2.5更新:
添加了聊天室名称描边大小修改功能
v1.2.4更新:
调整了标签检索方式
v1.2.3更新:
修改开源协议为WTFPL(Do What The Fuck You Want To Public License),完全开源.JPG
v1.2.2更新:
修改了local数据的检测 现在检测到任何一条为不存在则会进行添加
隐藏了聊天界面的滚动条(可以在背景样式内点击复选框修改)
添加了聊天室内ID的描边效果(可以在背景文件区域进行调色)
section写入现在也支持透明度调整功能
v1.2.1更新:
调整了代码规范
v1.2.0更新:
修改本地图像的存储位置,现在可以使用更大的本地图片了
添加了背景渲染位置修改的功能(还在测试,,目前仅限body-background写入可用,后续有更新)
添加删除左侧导航栏的功能 添加透明度调整功能
调整了菜单ui
v1.1.1更新:
修改了本体图片的存储位置 现在存储于IndexedDB 可以导入的图片文件更大了
添加了左侧导航栏的隐藏功能
尝试删除了聊天室界面下部的黑色渐变条